Tailwind CSS Nedir? Nasıl Kurulur?
Son blog yazımın üstünden neredeyse 2 yıl geçmiş. Ben de hatamı telafi etmek amacıyla güzel bir yazıyla karşınıza çıkmak istedim 🤭.
Bu yazıda sizlere son zamanlarda bir hayli popüler olan tailwind css'in çıkış noktasından, neden ve nasıl kullandığımızdan bahsediyor olacağım. Ayrıca minik örneklerle de tailwind css'i sevmenizi sağlamak istiyorum. Hazırsanız başlayalım 🏃.
Yeni şeyler öğrenmeden önce neden sorusunu sormak çok önemli diye düşünüyorum. Bu yüzden tailwind css'e giriş yapmadan önce nasıl css yazdığımıza dair sizi yıllar öncesine kronolojik olarak, maddeler halinde götüreyim. (Ben anamın karnından css gurusu olarak çıktım bunları yapmıyordum demeyin hepimiz bu yollardan geçtik 🤐)
- Tek bir css dosyası açıp (genelde style.css) tüm stillerimizi bu dosyaya eklerdik.
- Daha sonra bu karmaşayı önlemek için
@importile css dosyalarımızı ayırmaya başladık. Tabi bu kullanım gereksiz network isteklerine neden olduğu için vazgeçtik. - Sass, less, stylus gibi css çıktıları üreten tool'larla tanıştık ve yukarıda bahsettiğim sorunlardan çok daha fazlasını çözmeyi başardık.
- Bootstrap, semantic ui, bulma gibi css frameworklerinin bize sunduğu hazır component'ler veya utils class'ları ile (
.text-center,.mt-*,.rounded-*vs.) ya bu frameworklere sadık kalmaya çalıştık ya da kendi projemizin ihtiyaçları doğrultusunda custom css'lerle boğuştuk.
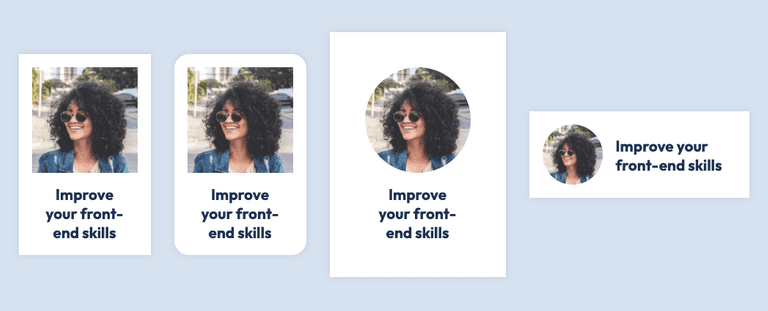
Bence tailwind css'in amacını anlamak için bu kadar mazi yeter. Aslında tam bu noktada utils class'larının hayatımızı nasıl kolaylaştırdığını ve component'lerimizin birden fazla varyasyonunu hızlıca oluşturabildiğimizi gördük. Bu durumu bir görselle açıklamaya çalışayım.
Görselden çıkaracağımız sonuç basit bir card component'inin bile onlarca varyasyonu olabilir ki ben örnek vermek açısından sadece 4 tane koydum. Şimdi basitçe bir html kodu yazalım ve bu kod görseldeki ilk card component'imizi temsil etsin.
<div class="card">
<img class="card-avatar" src="../girl-face.png">
<div class="card-body">
<h4 class="card-title">Improve your front-end skills</h4>
</div>
</div>Sayfamızın herhangi bir yerinde ikinci görseldeki tasarımı uygulamaya çalışalım. Sadece border-radius eklemek yeterli olacak gibi... Bu noktada card componentimize yeni bir class mı ekleyeceğiz yoksa bu componenti kapsayan parent element özelinde bir css mi yazsak? Diyelim ki ikinci yol ilerde facialara yol açmasın diye ilk yolu seçtik. Css dosyamıza aşağıdaki kodu ekleyelim.
.card.card-rounded {
border-radius: 16px;
}Her şey bu noktaya kadar güzel. Peki bizden daha az kıvrımlı ve daha fazla kıvrımlı olmak üzere iki farklı tasarımı da uygulamamız istenirse ne olacak? Sürekli .card.card-rounded-lg, .card.card-rounded-xs gibi class'lar mı oluşturacağız 🙄? Dikkat ettiyseniz hala ikinci card componentimiz üzerinde konuşuyoruz. Diğerleri için de .card.card-big, .card.card-horizontal diye devam edecek. Bu sorunu daha güzel daha efektif bir şekilde çözmek için aşağıdaki gibi utils class'larımız olsa ve layout'umuzda ihtiyacımız olan yerlerde kullansak?
/* Border Radius */
.rounded-circle { border-radius: 100%; }
.rounded-md { border-radius: 8px; }
/* Paddding */
.padding-md { padding: 16px; }
.padding-xl { padding: 24px; }
/* Display */
.display-flex { display: flex }Harika artık görseldeki card componentlerimizin hepsini ve daha fazlasını bu minik utils class'larımızla aşağıdaki gibi oluşturabileceğiz 🎉.
<!-- Card Component: 2 -->
<div class="card rounded-md padding-md">
<!-- ... -->
</div>
<!-- Card Component: 3 -->
<div class="card padding-xl">
<img class="card-avatar rounded-circle" src="../girl-face.png">
<!-- ... -->
</div>
<!-- Card Component: 4 -->
<div class="card display-flex padding-md">
<img class="card-avatar rounded-circle" src="../girl-face.png">
<!-- ... -->
</div>Evet artık bu minik utils class'larımızı layout'umuzun herhangi bir kısmında da rahatça ve css conflict sorunu yaşamadan kullanabiliriz. Css conflict yaşamadan dedim çünkü bu class'ların amaçları çok açık ve sadece kendi görevlerini yapıyor. .card .rounded-circle gibi saçma bir kullanım yapmadığımız sürece conflict sorunu yaşamayacağız.
İşte tailwind css de tam bu noktada devreye giriyor. Bizlere css yazarken kullandığımız spacing, sizing, fonts, background, colors gibi neredeyse tüm değerleri utils class'lar halinde hatta bu değerleri configure edilebilir şekilde veriyor. Ufak bir spoiler vermek gerekirse card component'imizin arkaplanını açık gri yapmak için tailwind css'de tanımlı .bg-gray-50 veya border eklemek için .border-slate-50 class'ını kullanabileceğiz.
Özetle tailwind css ben sana kullanabileceğin tüm css değerlerine ait class'ları veriyorum istediğin yerde istediğin şekilde herhangi bir özel css dosyasına dahi ihtiyaç duymadan kullanabilirsin diyor. Umarım neden sorusuna cevap verebilmişimdir 🤔... Artık tailwind css öğrenmeye ve nasıl kurulur, nasıl kullanılır gibi detaylara geçebiliriz.
Tailwind CSS nedir?
Tailwind CSS temel tüm css özelliklerini ön tanımlı ve konfigüre edilebilir şekilde sunan, tekrar eden css kullanımlarını engelleyen, html kodunuzdan ayrılmadan hızlı, ölçeklendirilebilir ve modern web arayüzleri oluşturabileğiniz utility-first CSS framework'üdür.
Bootstrap, Semantic UI, Bulma vb. klasik css frameworklerinin aksine sizlere button, navigation, card, accordion gibi UI componentler sunmaz. Bu componentleri ön tanımlı utility class'ları kullanarak kendiniz oluşturmanız gerekir. Özellikle react, vue, angular gibi component bazlı tool'lar ile çalışıyorsanız component'larınıza yeni bir özellik eklemek çok daha kolay hale geliyor. Ayrıca değişikliğim layout'u bozar mı uygulamamın istenmedik bir yeri etkilenir mi gibi sorunlarla da karşılaşmıyoruz. Çünkü component'imiz kendi kendini izole etmiş oluyor.
Tailwind CSS Kurulumu
Sıkıcı tanımlardan sonra tailwind css kurulumuna başlayabiliriz. Dökümantasyonunda da belirttiği gibi en basit ve hızlı yöntem tailwind cli ile kurulumu yapacağız. Bunun için terminalimizi açıp tailwindcss paketini yarn veya npm üzerinden indirelim. Ardından cli yardımıyla init işlemini başlatalım.
npm install -D tailwindcssnpx tailwindcss initInit işlemiyle proje dizinimizde içinde basit konfigürasyonların barındığı tailwind.config.js dosyası oluşturmuş oluyoruz. Farklı kurulumlara buradan ulaşabilirsiniz.
// tailwind.config.js
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}Hazır config dosyamız oluşmuşken içindeki propertylerin ne olduklarını açıklamaya çalışayım.
Content
Tailwind css ile geliştirme yaptığımız kaynakları belirttiğimiz kısımdır. Yani kısaca tailwind css class'larını kullandığımız dosya yollarını belirttiğimiz property'dir. Content property'sini yanlış veya eksik tanımlarsanız css çıktılarınız beklediğiniz gibi olmayacaktır.
Theme
Theme property'si tailwind css'i konfigüre ettiğimiz kısımdır. Örneğin çalıştığınız projenin ana rengi mavi ve siz tailwind css tarafında bu mavi rengi tanımlamak istiyorsanız config dosyanızda aşağıdaki değişiklikleri yapmanız yetecektir.
// tailwind.config.js
module.exports = {
// ...
theme: {
extend: {
colors: {
blue: '#2d96ff'
}
},
},
// ...
}Plugins
Plugins kısmı da third party pluginleri eklediğimiz kısımdır. Tailwind CSS tarafından yayınlanmış offical pluginleri veya diğer geliştiricilerin yayınladığı pluginleri bu kısma ekliyoruz.
// tailwind.config.js
module.exports = {
// ...
plugins: [
require('@tailwindcss/typography'),
require('@tailwindcss/forms'),
require('@tailwindcss/line-clamp'),
require('@tailwindcss/aspect-ratio'),
]
}Prefix
Prefix kısmı da tailwind css tarafından oluşturulan class'larınıza ön belirteç eklemenizi sağlıyor. Örneğin hali hazırda benzer utility class'larına sahipseniz veya kullandığınız frameworklerde bu class'lar varsa ise prefix ekleyerek css conflict'lerini önleyebilirsiniz.
// tailwind.config.js
module.exports = {
// ...
prefix: 'tw-', // uc-, my-, cc- vb.
}Config dosyamızdaki property'leri açıkladığımıza göre kuruluma devam edebiliriz. Bir sonraki adımda da tailwind css directive'lerini ana css dosyamıza eklememiz gerekiyor. Henüz bir css dosyası oluşturmadık bir index.css dosyası oluşturalım ve içine aşağıdaki kodları yazalım.
@tailwind base;
@tailwind components;
@tailwind utilities;Tabi bu dosyanın tailwind cli tarafından build edilmesi gerekiyor. Aşağıdaki kodu terminalde çalıştırırsak dist klasöründe index.css adında build edilmiş dosyayı görebiliriz.
npx tailwindcss -i ./src/input.css -o ./dist/output.css --watchSon olarak da dist klasörüne çıkan css dosyamızı html layout'umuzda çağırmamız gerekiyor.
<!doctype html>
<html>
<head>
<!-- ... -->
<link href="/dist/output.css" rel="stylesheet">
</head>
<body>
<h1 class="text-3xl font-bold p-7 text-orange-900">
My First Tailwind CSS Project
</h1>
</body>
</html>Sonunda kurulum işlemlerini tamamladık. Projemizi tarayıcı açtığımızda tailwind css class'larının h1 elementimize uygulanmış olduğunu görebiliriz 🥳.
Buraya kadar her şey güzel fakat bu class isimlerini nerden bulacağım nasıl aklımda tutacağım diye soruyorsanız akılda tutma diye bir durum yok alıştıkça hatırlayacaksınız class isimlerini de dökümantasyonundan bakmak durumundayız.
Editör Ayarları
Tailwind CSS class'larını hatırlama, otomatik tamamlama ve linting gibi işlemler için tailwind CSS intellisense extensionuna da buradan ulaşabilirsiniz. İnanın bu plugin ile proje geliştirmek daha keyifli hale geliyor.
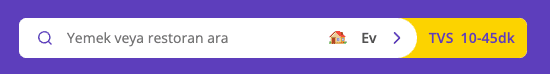
Tailwind CSS İle Getir Arama Input'u Yapalım
Bence bu kısma kadar birçok şey öğrendik. Bundan sonrası sizin dökümantasyonu incelemenize ve pratik yapmanıza kalıyor. Tüm özellikleri açıklamam hem gereksiz olur hem de dökümantasyonun birebir aynısı olur. O yüzden sizlerle beraber mini bir component geliştirip öğrendiklerimizi uygulamaya dökelim. Başlıkta da gördüğünüz gibi getir yemek sayfasındaki arama input'unu tailwind css kullanarak geliştireceğiz. İhtiyacımız olan iconları da material-icons kullanarak oluşturacağız.
<section class="bg-violet-600 p-4">
<form>
<div class="flex bg-yellow-300 rounded-lg overflow-hidden">
<div
class="flex flex-auto overflow-hidden items-center justify-between bg-white pl-3 pr-4 rounded-r-2xl"
>
<div class="flex flex-auto items-center">
<span class="material-icons text-violet-600">
search
</span>
<input
class="w-full py-2 ml-3 outline-none"
placeholder="Yemek veya restoran ara"
type="text"
/>
</div>
<div class="flex">
<span class="mr-5">🏠</span>
<div class="flex items-center">
<span class="text-sm font-medium mr-2">Ev</span>
<span class="material-icons text-violet-600">
chevron_right
</span>
</div>
</div>
</div>
<div
class="bg-yellow-300 text-violet-600 py-2 px-5 text-sm font-medium flex items-center"
>
<span class="mr-1">TVS</span>
<span>10-45dk</span>
</div>
</div>
</form>
</section>Evet kısa sürede hiç css yazmadan sadece html kodumuz üzerinde gerçek bir örnek yapmış olduk 🤩.
Tailwind CSS Just In Time Modu
Tailwind CSS sizin tüm ihtiyaçlarınıza muhtemelen cevap verecektir. Fakat çok daha spesifik ihtiyaçlarınız için just in time (jit mode) yardımımıza koşuyor. top-[10px], w-[300px], h-[12px], p-[14px], bg-[#bd4147] gibi kullanımlarla yaparak design system'inizde veya tailwind config'inizde bulunmayan class tanımlamaları yapabilirsiniz. Bu modu aktif etmek için config dosyanıza mode: jit şeklinde bir tanımlama yapmanız yetiyor.
// tailwind.config.js
module.exports = {
// ...
mode: 'jit',
}Tailwind CSS Avantajları
Avantajları ve hayatımızı kolaylaştırdığı noktalar saymakla bitmez ama birkaçını listelemek gerekirse:
- Html kodunuzdan ayrılmadan istediğiniz UI'yı geliştirebilirsiniz.
- Gereksiz ve kullanmadığınız css'lerden kurtulabilirsiniz.
- Kod tekrarını ve css yazarken maruz kaldığımız angarya süreçleri önler.
- Responsive, dark mode gibi birçok web tekniğini kolayca uygulayabilirsiniz.
Tailwind CSS Dezavantajları
- Karmaşık bir html layout'u ile karşılaşabilirsiniz fakat bu gibi durumları da
@applymetoduyla çözüyoruz. - Yeni başlayan ve css tecrübesi çok olmayan kişiler için başlangıçta karmaşık gelebilir. Fakat pratik yaparak kolayca adapte olabilirsiniz.
Kapanış
Oldukça uzun bir yazı oldu ve daha sizlere bahsetmediğim birçok özellik kaldı. Zaten asıl amacım tailwind css'in çözdüğü sorunları ve neden ortaya çıktığını anlatmaktı. O yüzden bundan sonrası için topu size atıyorum şimdiden kolay gelsin 👋👋👋.
Yorumlar
Soru, cevap ve destekleriniz için aşağıdan yorum bırakmayı unutmayın.