Styled Components Nedir?
Web uygulamalarını stillendirmek günümüzde oldukça zorlaşmaya başladı. Çakışan css seçicileri, projedeki onlarca kütüphanenin gereksiz css dosyaları, çalıştığımız projenin bir çok state'inin olması css konusunda içinden çıkılamaz bir hale gelebiliyor. Bununla birlikte sadece sonuç odaklı kod yazmaya ve takip ettiğimiz veya benimsediğimiz standartlardan vazgeçmeye başlayabiliyoruz.
Bu yazıda yukarıda bahsettiğim sorunları ve daha fazlasını çözebildiğimiz styled-components kütüphanesinden bahsetmeye çalışacağım. Kütüphaneden bahsetmeden önce React.js özelinde css yazmak için kullandığımız yöntemleri listelemek istiyorum.
React Projelerinde CSS Yazma Yöntemleri
- Inline CSS
- CSS In JS
- CSS Modules
- Sass & SCSS
- Styled Components
- Less
Listedeki yöntemlerin bir çok avantajı ve dezavantajı bulunmaktadır. Bu listede en çok kullanılan yöntem componentlarınız için ayrı bir css dosyası oluşturup oluşturduğunuz css dosyasını uygulama içerisinde çağırmaktır. Bu durum da listedeki Sass & scss ve Less maddelerine denk gelmektedir.
Styled Components Kütüphanesi
Styled Components kısaca javascript dosyalarınızda css yazmasınızı sağlayan, csslerinizi direkt olarak componentlara bağlayabilen ve react props ile dinamik css yazmanızı sağlayan bir kütüphanedir. Ayrıca içinde otomatik olarak barındırdığı Automatic critical CSS özelliği sayesinde sayfanızda sadece render edilmiş componentlarınıza ait cssleri yükleyerek daha performanslı ve gereksiz kodlardan arındırılmış bir uygulamaya sahip olmanızı sağlar. Sözü uzatmadan kuruluma geçelim.
Styled Components Kurulumu
Styled Components kütüphanesini yarn veya npm yardımıyla terminaliniz aracılığıyla aşağıdaki gibi kurabilirsiniz.
npm install styled-components
# veya
yarn add styled-componentsStyled Components Kullanımı
Kütüphanenin kurulumu gerçekleştikten sonra uygulamamıza import edelim ve styled components ile bir buton oluşturalım.
import styled from 'styled'
const Button = styled.button`
color: '#fff';
background-color: purple;
padding: 8px 16px;
border-radius: 4px
`
const App = () => {
return <Button />
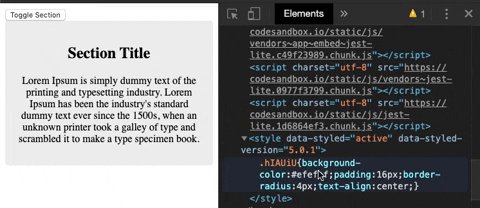
}Yukarıda da görüldüğü gibi styled.htmlElementAdı şeklinde elementler oluşturabiliyoruz. styled.h1, styled.section, styled.header gibi örnekleri uzatabiliriz.
const Button = styled.button`
color: '#fff';
background-color: purple;
padding: 8px 16px;
border-radius: 4px
`
const BigButton = Button.extend`
font-size: 32px;
padding: 16px 24px;
`Ayrıca yukarıdaki örnekteki gibi styled components ile oluşturulmuş bir elemanı da yeni bir componenta kalıtabiliyoruz (extend).
Props İle Dinamik Styling Oluşturmak
Bu kısımda styled components kütüphanesinin en güçlü özelliklerinden birini anlatmaya çalışacağım. React ile uygulama geliştirirken herhangi bir veriyi props yardımıyla taşıyabiliyoruz. Aynı durumu styled components ile de yaparak dinamik ve kolayca customize edilebilir componentlar oluşturabiliyoruz. Bunu bir örnekle göstermeye çalışalım.
const Button = styled.button`
color: ${({ color }) => color};
background-color: ${({ backgroundColor }) => backgroundColor};
padding: 8px 16px;
border-radius: 4px
`
const App = () => {
return (
<>
<Button color="#fff" backgroundColor="#000">Black Button</Button>
<Button color="#fff" backgroundColor="pink">Pink Button</Button>
</>
)
}Props yardımıyla Button componentinin sınırsız sayıda varyasyonunu oluşturabiliriz 🎉🎉.
CSS Özelliklerini Kullanmak
Styled components kütüphanesi, pure css yazarken kullandığımız pseudo-classes, @keyframes, @media gibi tüm özellikleri içinde barındırıyor. Bu özellikleri aşağıdaki gibi kolayca kullanabiliriz.
import styled, { keyframes } from 'styled-components'
const rotateAnimation = keyframes`
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
`;
const RotatedIcon = styled.svg`
animation: ${rotateAnimation} 800ms linear infinite;
`;
const Section = styled.section`
backgroun-color: #efefef;
button {
border: 1px solid #ddd;
}
p {
font-size: 18px;
margin-bottom: 24px;
@media (max-width: 767px) {
display: none;
}
}
i {
vertical-align: middle;
&::before {
font-family: "FontAwesome"
}
}
`Global Style Oluşturmak
Peki uygulama genelinde css yazmak istersek ne yapayız? Styled components ile global css blokları oluşturmak da mümkün. Hemen bir örnekle açıklamaya çalışayım.
import styled, { createGlobalStyle } from 'styled-components'
const GlobalStyle = createGlobalStyle`
body {
margin: 0;
padding: 0;
font-size: 18px;
}
p {
margin-bottom: 24px;
}
`;
const Section = styled.section`
padding: 24px;
border: 1px solid;
`
const App = () => {
return (
<>
<GlobalStyle />
<Section>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</Section>
</>
)
}Critical CSS Özelliği
Styled components kütüphanesinin en güçlü özelliklerinden biri de otomatik olarak critical css yöntemini içinde barındırmasıdır. Bu özellik sayesinde sadece render olmuş componentlara ait cssler uygulamaya dahil edilmiş oluyor. Böylece uygulamamızın ilk açılış hızı oldukça artmış oluyor.

Bu özelliği React.lazy() ile birleştirirsek de tadından yenmez bir hale gelmiş oluyor. React lazy loading ile ilgili daha detaylı bilgi edinmek için bu linke tıklayabilirsiniz.
Styled Components İle Temalar Oluşturmak
Styled components ile uygulama genelinde temalar oluşturabilir ve bu temaları dinamik olarak yönetebiliriz. Bunun için öncelikle temamızın özelliklerini içeren bir objeye ve styled components ile birlikte gelen <ThemeProvider /> componentine ihtiyacımız vardır. <ThemeProvider /> componenti theme adında bir prop alır ve bu component altındaki styled components ile oluşturduğumuz componentlar theme objesine prop yardımı ile erişebilir hale gelir. Ufak bir örnekle görmeye çalışalım.
import React from 'react'
import styled, { ThemeProvider } from 'styled-components';
const Button = styled.button`
font-size: 18px;
border-radius: 4px;
color: ${({ theme }) => theme.button.color};
background-color: ${{ theme } => theme.button.backgroundColor};
`;
const themeSettings = {
button: {
color: 'white',,
backgroundColor: 'purple'
}
};
const App = () => {
return (
<ThemeProvider theme={themeSettings}>
<Button>Themed</Button>
</ThemeProvider>
)
}
Styled Components İle Twitter Modalı Yapalım
Yazının bu kısmına kadar styled components hakkında teorik bilgiler vermeye çalıştım. Bu bilgileri uygulamaya dökmek için styled components kullanarak twitter uygulamasında bulunan aşağıdaki modalı yapmaya çalışacağız.
Bu konuyu yazı üzerinden anlatmak yerine direkt canlı örnek üzerinden görmenizi istedim. Styled components ile yaptığımız twitter modalı örneğine aşağıdan ulaşabilirsiniz. Umarım faydalı bir yazı olmuştur. Diğer yazılarda görüşmek üzere :)
Yorumlar
Soru, cevap ve destekleriniz için aşağıdan yorum bırakmayı unutmayın.